Токенізаційний віджет
Токенізаційний віджет — це рішення, яке ви можете додати безпосередньо на свій сайт та приймати оплату без переадресації клієнтів на окрему платіжні сторінку.
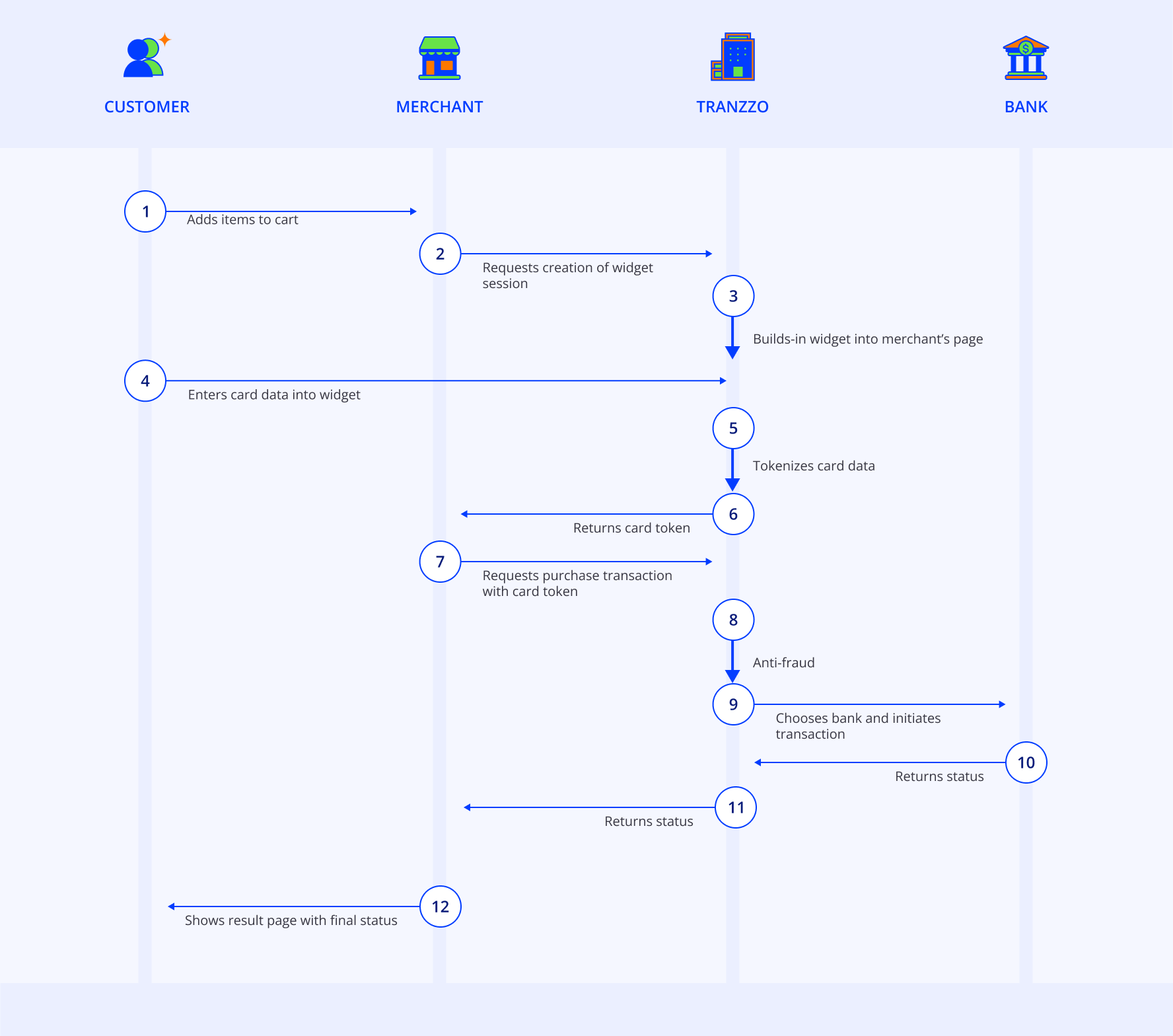
Формат взаємодії:

Переваги віджета:
- Не потребує від вас проходження PCI DSS.
- Широкі можливості для кастомізації (повністю кастомізований CSS).
- Клієнт не залишає ваш сайт.
- Просте отримання токенів картки і їх подальше використання для оплати за один клік.
Інтеграція віджета
Для додавання токенізакційного віджета імплементуйте script-тег <script src="https://gcdn.tranzzo.com/widget.js" async></script> у ваш сайт:
Зверніть увагу на те, що скрипт буде завантажено асинхронно.
Для ініціації токенізакційного віджета (Tranzzo#init) запит повинен містити такі параметри:
| Parameter | Type | Required | Description |
|---|---|---|---|
key | String | ✅ | API token issued by Tranzzo. |
mode | String | ✅ | Should be equal to inline. |
selector | String | ✅ | Identifier of HTML element (e.g. div id={payform-holder}) where the widget will be mounted (for inline mode). |
onToken | Function | ✅ | Callback to invoke when the checkout process is complete. |
amount | Number | Optional amount to be shown in widget for UX purposes. | |
locale | Object | Locale customization | |
lang | String | Preferred widget localization. Currently supported languages: ru, en, uk. | |
style | String | Optional predefined custom style | |
type | String | Optional widget type. Available options: full_card(default) - collect all card credentials (payments), pan_only - tokenize only card number (payouts). | |
template | String | Optional custom template. Currently supported templates: line | |
properties | Object | ✅ | Contains additional properties for the payment widget, such as merchant details. |
properties.merchantInfo | Object | ✅ | Contains the merchant's details required for the payment process. |
properties.merchantInfo.entityName | String | ✅ | The name of the merchant entity (e.g., business or company name). |
properties.merchantInfo.bankDetailsNumber | String | ✅ | Merchant's bank details in the IBAN format. |
properties.merchantInfo.businessRegNo | String | ✅ | The business registration number or tax identifier of the merchant. |
iframeHeight | Number | Widget height |
В залежності від регіону ведення діяльності, фінансовим регулятором може вимагатися розміщення в токенізаційному віджеті інформації про мерчанта - отримувача коштів, наприклад, назву, реєстраційний номер, IBAN. В такому випадку рекомендуємо задати висоту віджета через параметр iframeHeight не менше 400 px.
Метод init() приймає такі параметри:
let initParams = {
/* API token issued by Tranzzo */
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
/* Optional amount */
amount: 350.5,
/* Currently, only 'inline' mode is supported */
mode: 'inline',
/* Optional user language */
lang: 'uk',
/* Optional predefined custom style */
style: 'dark',
/* Optional widget type */
type: 'full_card',
/* Optional template style */
template: 'line',
/* Identifier of HTML element (for 'inline' mode only) */
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
/*
It is guaranteed that`tokenData` will have the following fields:
{
"token":"YzI3YmJjYTI4ZTU5NDFiYTg5MDNmYTUwNWM5NTY3ZjA6OXFvYmRtS001dElYYVdrWWVE",
"expires_at":"2023-02-28T00:00:00",
"card_mask":"411111******1111",
"issuer":{
"bank":"JPMORGAN CHASE BANK N.A.",
"iso_a3_code":"USA",
"card_type":"CREDIT",
"payment_system":"VISA"
}
}
*/
},
/* Widget height */
iframeHeight: 400,
},
/* Additional properties for merchant info */
properties: {
merchantInfo: {
entityName: "ТОВ Веселка",
bankDetailsNumber: "UA123...",
businessRegNo: "12345678"
}
}
};
let widget = Tranzzo.init(initParams);
У відповідь на запит нами буде передано колбек (callback) #onToken з результатами токенізації карткових даних, за такими параметрами:
| Parameter | Type | Required | Description |
|---|---|---|---|
token | String(≤128) | ✅ | Token issued by Tranzzo. Acceptable for payments via direct mode. |
expires_at | String(26) | ✅ | ISO-8601 timestamp (yyyy-mm-ddThh:mm:ss). End of token life. Example: 2099-12-31T00:00:00. |
card_mask | String(13-19) | ✅ | Mask of tokenized card. Example: 424242******4242. |
issuer | JSON | ✅ | Issuer parameters. |
Після відправки запиту Tranzzo#init повертає спеціальний об'єкт керування з такими API методами:
| Method | Parameter | Description |
|---|---|---|
widget.open() | none | Render widget |
widget.close() | none | Force close widget |
Завантаження токенізаційного віджета
Після відправки внутрішньої форми, у відповідь на функцію #onToken ви отримаєте зашифровані дані картки у вигляді токена. Отриманий токен можна використовувати замість повних карткових даних у direct-запитах.
Якщо скрипт було завантажено асинхронно, ви повинні обгорнути метод init() у функцію-обгортку __onWidgetReady
Токенізаційний віджет може завантажуватися одразу із завантаженням вашої сторінки або після виконання клієнтом певної дії, наприклад, натискання кнопки “Оплати” чи “Додати картку”.
Результатом роботи віджету є виключно токенізація карткових даних. Для проведення платежу, вам необхідно використати отриманий токен та створити direct-запит з необхідним типом платежу. Токен може бути використаний для будь-яких типів карткових платежів (одностадійні, двостадійні) та виводів на картку.
Приклад невідкладного завантаження віджета:
// Eagerly initialize widget
function __onWidgetReady() {
let widget = Tranzzo.init({
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
amount: 350.5,
mode: 'inline',
lang: 'uk',
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
/* Handle token data. For example, create direct payment or add card to wallet */
backend.submitPayment(orderId, tokenData);
}
});
}
const payButton = document.getElementById('btn-pay');
// Open widget on action
payButton.addEventListener('click', function(e) {
e.preventDefault();
widget.open();
});
Приклад відкладеного завантаження віджета (після вчинення певної дії):
// Create widget entity on button click (for example, radio button option)
function __onWidgetReady() {
document
.getElementById('btn-pay')
.addEventListener('click', function(e) {
e.preventDefault();
Tranzzo
.init({
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
amount: 350.5,
mode: 'inline',
lang: 'uk',
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
// Handle token data. For example, create direct payment or add card to wallet.
backend.submitToken(orderId, tokenData);
}
})
.open();
}
);
}
Приклад миттєвої ініціалізації та відкриття віджета:
function __onWidgetReady() {
Tranzzo.init({ ... }).open();
}
Опрацювання івентів токенізаційного віджета
Після того, як токенізаційний віджет було успішно ініційовано, відправляється івент widget-init-ready. У випадку помилки, відправлятися буде івент widget-init-error. Для обробки цих івентів ви можете додати блок прийому івентів.
Приклад використання івентів:
document.addEventListener('widget-init-ready', () => {
widget.open();
})
document.addEventListener('widget-init-error', (e) => {
console.error('error', e.detail.id, e.detail.message)
});
Стилізація віджета
Кастомізація зовнішнього вигляду віджета
Щоб кастомізувати стиль токенізакційного віджета, надайте Службі підтримки Tranzzo ваш власний CSS-файл зі стилями. Після налаштування з нашої сторони він буде доступний для використання як опція style.
Приклад використання кастомізованого стилю токенізакційного віджета:
/* Change widget style */
.trz-widget .card {
max-width: 320px;
box-shadow: 0 8px 50px -6px rgba(84, 84, 120, .26);
border-radius: 5px;
padding: 10px 8px;
border: 1px solid #eee;
margin: 10px 20px;
}
/* Change submit button background */
.trz-widget .btn-submit {
background: #3572b0
}
Зміна назв і локалізація окремих компонентів За бажанням ви можете змінити назви окремих компонентів віджета та налаштувати їхнє відображення різними мовами. Для цього вам потрібно передати бажані значення у відповідні параметри при ініціалізації віджета:
{
"en": {
"cardNumber": "Card number",
"expiryDate": "Expiration date",
"cvv": "CVV",
"submit": "Pay",
"yy": "YY",
"mm": "ММ",
"hints": {
"cvvHint": "Find the code on the back of your card"
},
"errors": {
"cardnumber": "Incorrect card number",
"expiryDate": "Expired card",
"cvv": "Incorrect CVV/CVC"
}
}
}
Використанні віджета для перевірки карток
Токенізаційний віджет може використовуватися для перевірки платіжних карток за методом Lookup з одночасним отриманням токенів платіжних карток.
Особливості роботи:
- Для успішної перевірки картки та формування її токену потребує від платника введення lookup-коду. Якщо платник не введе код, то кнопка для підтвердження операції буде неактивною.
- Якщо платник введе невірний код, то через функцію зворотного звʼязку буде отримано метод
onErrorз повідомленнямAuthorization failed. За необхідності, ви можете реалізувати додаткову логіку на власній стороні, спираючись на цей метод. Наприклад, платникам можна відобразити інформацію про неуспішну верифікацію картки. - Якщо платник вводить правильний код, то це ініціює передачу callback-а
onTokenз результатами токенізації карткових даних.