Початок роботи з платіжним віджетом
Платіжний віджет - спосіб приймання платежів, що дозволяє клієнту провести оплату не залишаючи ваш сайт, оскільки віджет інтегрований безпосередньо у вашу сторінку, при цьому не вимагає наявності сертифікації PCI DSS. Тобто платіжний процес із використанням віджету не потребує переадресації клієнта на сторінку hosted-чекаута.
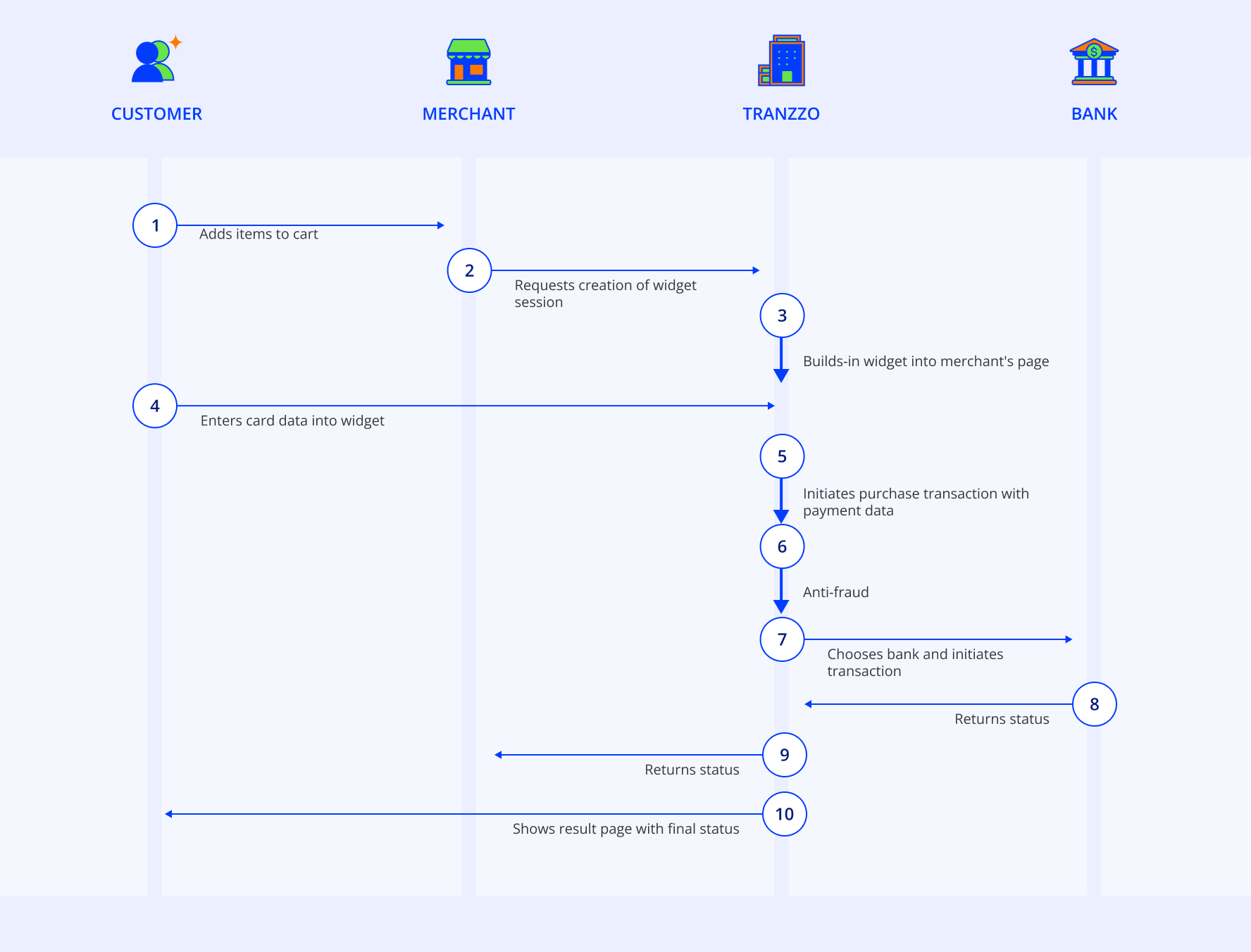
Формат взаємодії:

Особливості рішення
- Однаково відпрацьовує на різних типах пристроїв: десктопні та мобільні платформи.
- Підтримує карткові платіжні методи, а також оплату з Apple Pay та Google Pay.
- Дозволяє працювати з одностадійними та двостадійними платежами.
- Дозволяє ініціювати створення регулярних платежів.
- Можна використовувати з фіскалізацією платежів за допомогою ПРРО.
- Підтримується два режими відображення віджета на вашому сайті:
popup- спливаюче вікно з віджетом.embedded- вбудоване вікно з віджетом.
Ознайомитися з особливостями роботи обох режимів відображення, а також протестувати функціонал платіжного віджета можна за цим посиланням.
При використанні hosted-чекаута в режимі iframe або платіжного віджета, з міркувань безпеки метод Apple Pay підтримується лише на пристроях з Safari версій 17 та вище.
Платіжний метод Google Pay не підтримується при використанні рішення, що передбачає відображення чекаута в режимі WebView у мобільних застосунках на Android. Щоб скористатися цим методом рекомендуємо використовувати інтеграцію через Мобільний SDK.
Для відображення платіжного віджета необхідно підключити його бібліотеку та викликати функцію ініціалізації.
Приклад підключення бібліотеки та ініціалізації віджета:
<script src="https://gcdn.tranzzo.com/static/payment-widget/payment-widget.js"></script>
<script>
PaymentWidget.init({
apiKey: 'YOUR_API_KEY',
mode: 'popup',
payment: {
type: 'pay',
amount: 1.99,
currency: 'UAH'
}
});
</script>
При використанні mode:'embedded' обовʼязковим є також передача параметра selector, який дозволяє вказати елемент на HTML-сторінці, в якому буде відображений віджет.
Приклад ініціалізації віджета з mode:'embedded':
<div id="widget"></div>
<script>
const widget = PaymentWidget.init({
apiKey: 'YOUR_API_KEY',
mode: 'embedded',
selector: '#widget',
payment: {
type: 'pay',
amount: 1.99,
currency: 'UAH'
}
});
</script>
При використанні одностадійного процесу оплати необхідно передати type: 'pay' в запиті на ініціалізацію платіжного віджета.
При використанні двостадійного процесу оплати з попереднім резервуванням (холдуванням) коштів на банківському рахунку клієнта, необхідно передати type: 'hold' в запиті на ініціалізацію платіжного віджета.
Приклад запиту (двостадійний платіжний процес):
<script>
const widget = PaymentWidget.init({
apiKey: 'YOUR_API_KEY',
mode: 'popup',
payment: {
type: 'hold',
amount: 1.99,
currency: 'UAH'
}
});
</script>
Для зарахування або скасування резерву при використанні двостадійного процесу оплати через віджет, можна скористатись відповідними API-запитами або можливостями мерчант-порталу.
В залежності від регіону ведення діяльності, фінансовим регулятором може вимагатися розміщення у платіжному віджеті інформації про мерчанта, наприклад, назву, реєстраційний номер, IBAN.