Tokenization widget
If you want to accept payments from your customers on your own site without using your own payment form and having to go through PCI DSS, we offer a solution in the form of a tokenization widget embedded in your site page.
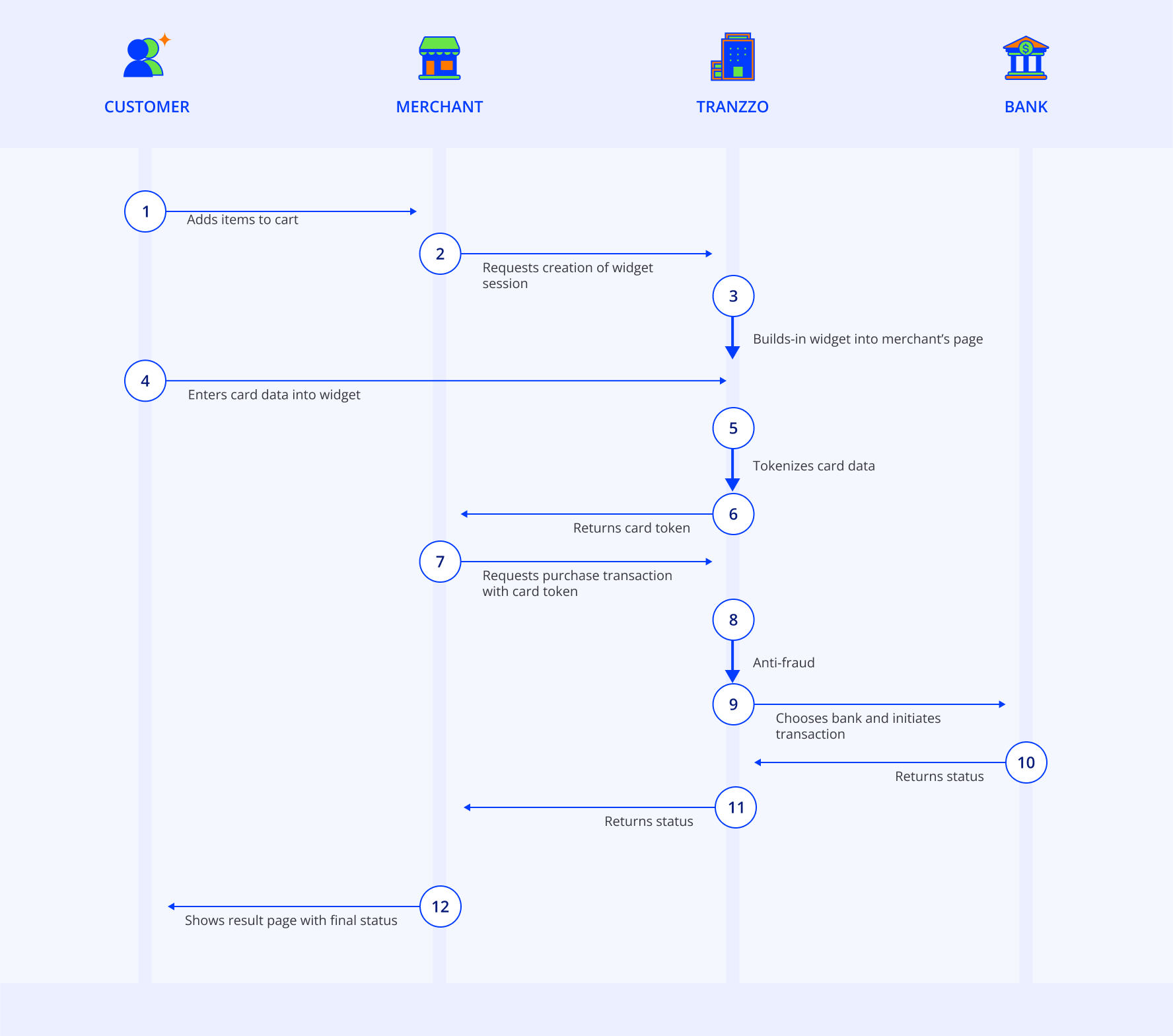
Interaction format:

The advantages of using the tokenization widget are:
- No need to pass PCI DSS certification.
- The customer remains on your page upon payment.
- Customization of the appearance of the widget (fully customized CSS).
- Further use of received tokens for one-click payment.
Widget integration
To add a tokenization widget, use the following script-tag on your site: <script src="https://gcdn.tranzzo.com/widget.js" async></script>.
Note that the script will be loaded asynchronously.
To initiate the tokenization widget (Tranzzo#init), the request must contain the following parameters:
| Parameter | Type | Required | Description |
|---|---|---|---|
key | String | ✅ | API token issued by Tranzzo. |
mode | String | ✅ | Should be equal to inline. |
selector | String | ✅ | Identifier of HTML element (e.g. div id={payform-holder}) where the widget will be mounted (for inline mode). |
onToken | Function | ✅ | Callback to invoke when the checkout process is complete. |
amount | Number | Optional amount to be shown in widget for UX purposes. | |
locale | Object | Locale customization | |
lang | String | Preferred widget localization. Currently supported languages: ru, en, uk. | |
style | String | Optional predefined custom style | |
type | String | Optional widget type. Available options: full_card(default) - collect all card credentials (payments), pan_only - tokenize only card number (payouts). | |
template | String | Optional custom template. Currently supported templates: line | |
properties | Object | ✅ | Contains additional properties for the payment widget, such as merchant details. |
properties.merchantInfo | Object | ✅ | Contains the merchant's details required for the payment process. |
properties.merchantInfo.entityName | String | ✅ | The name of the merchant entity (e.g., business or company name). |
properties.merchantInfo.bankDetailsNumber | String | ✅ | Merchant's bank details in the IBAN format. |
properties.merchantInfo.businessRegNo | String | ✅ | The business registration number or tax identifier of the merchant. |
iframeHeight | Number | Widget height |
Depending on the region of operation, the financial regulator may require the placement of merchant information in the tokenization widget, such as the name, registration number, IBAN. In that case, we recommend setting the widget height via the iframeHeight parameter to no less than 400 px.
The init() method accepts the following parameters:
let initParams = {
/* API token issued by Tranzzo */
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
/* Optional amount */
amount: 350.5,
/* Currently, only 'inline' mode is supported */
mode: 'inline',
/* Optional user language */
lang: 'uk',
/* Optional predefined custom style */
style: 'dark',
/* Optional widget type */
type: 'full_card',
/* Optional template style */
template: 'line',
/* Identifier of HTML element (for 'inline' mode only) */
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
/*
It is guaranteed that`tokenData` will have the following fields:
{
"token":"YzI3YmJjYTI4ZTU5NDFiYTg5MDNmYTUwNWM5NTY3ZjA6OXFvYmRtS001dElYYVdrWWVE",
"expires_at":"2023-02-28T00:00:00",
"card_mask":"411111******1111",
"issuer":{
"bank":"JPMORGAN CHASE BANK N.A.",
"iso_a3_code":"USA",
"card_type":"CREDIT",
"payment_system":"VISA"
}
}
*/
},
/* Widget height */
iframeHeight: 400,
},
/* Additional properties for merchant info */
properties: {
merchantInfo: {
entityName: "ТОВ Веселка",
bankDetailsNumber: "UA123...",
businessRegNo: "12345678"
}
}
};
let widget = Tranzzo.init(initParams);
In response to the request, we will send a callback #onToken with the results of card data tokenization:
| Parameter | Type | Required | Description |
|---|---|---|---|
token | String(≤128) | ✅ | Token issued by Tranzzo. Acceptable for payments via direct mode. |
expires_at | String(26) | ✅ | ISO-8601 timestamp (yyyy-mm-ddThh:mm:ss). End of token life. Example: 2099-12-31T00:00:00. |
card_mask | String(13-19) | ✅ | Mask of tokenized card. Example: 424242******4242. |
issuer | JSON | ✅ | Issuer parameters. |
After sending a request, Tranzzo#init returns a custom control object with the following API methods:
| Method | Parameter | Description |
|---|---|---|
widget.open() | none | Render widget |
widget.close() | none | Force close widget |
Loading the tokenization widget
After sending the internal form, in response to the #onToken function, you will receive encrypted card data in the form of a token. The received token can be used instead of full card data in direct requests.
If the script was loaded asynchronously, you must wrap the init() method in the __onWidgetReady wrapper function.
The tokenization widget can be loaded immediately when your page loads or after the customer performs a certain action, for example, clicking the "Pay" or "Add card" button.
Note: the result of the widget is the tokenization of card data only. To make a payment, you need to use the received token and create a direct request with the required type of payment. The token can be used for any type of card payments (one-step, two-step) and credits.
An example of an eager widget loading:
// Eagerly initialize widget
function __onWidgetReady() {
let widget = Tranzzo.init({
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
amount: 350.5,
mode: 'inline',
lang: 'uk',
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
/* Handle token data. For example, create direct payment or add card to wallet */
backend.submitPayment(orderId, tokenData);
}
});
}
const payButton = document.getElementById('btn-pay');
// Open widget on action
payButton.addEventListener('click', function(e) {
e.preventDefault();
widget.open();
});
An example of the lazy loading of a widget (after a certain action):
// Create widget entity on button click (for example, radio button option)
function __onWidgetReady() {
document
.getElementById('btn-pay')
.addEventListener('click', function(e) {
e.preventDefault();
Tranzzo
.init({
key: 'hQ8aqcm/RG1RF7MaImmzZUsThYhAVDG6R7kazf9+r7zuoWo6',
amount: 350.5,
mode: 'inline',
lang: 'uk',
selector: 'widget-checkout',
/* Handler for receiving token data */
onToken: function(tokenData) {
// Handle token data. For example, create direct payment or add card to wallet.
backend.submitToken(orderId, tokenData);
}
})
.open();
}
);
}
An example of eager initialization and opening a widget:
function __onWidgetReady() {
Tranzzo.init({ ... }).open();
}
Processing of tokenization widget events
After the tokenization widget has been successfully initialized, the widget-init-ready event is sent. In case of an error, the widget-init-error event will be sent. You can add an event receiver code block to handle these events.
Example of using events:
document.addEventListener('widget-init-ready', () => {
widget.open();
})
document.addEventListener('widget-init-error', (e) => {
console.error('error', e.detail.id, e.detail.message)
});
Widget styling
You have the option to customize the style of the tokenization widget. To do this, provide Tranzzo Support with your own CSS file with styles, once configured by us, it will be available for use as a style option.
An example of using a customized tokenization widget style:
/* Change widget style */
.trz-widget .card {
max-width: 320px;
box-shadow: 0 8px 50px -6px rgba(84, 84, 120, .26);
border-radius: 5px;
padding: 10px 8px;
border: 1px solid #eee;
margin: 10px 20px;
}
/* Change submit button background */
.trz-widget .btn-submit {
background: #3572b0
}
If desired, you can independently change the names of individual components of the widget and configure their display in different languages, depending on the language of the widget display. To do so, you need to pass the desired values to the appropriate parameters when initializing the widget:
{
"en": {
"cardNumber": "Card number",
"expiryDate": "Expiration date",
"cvv": "CVV",
"submit": "Pay",
"yy": "YY",
"mm": "ММ",
"hints": {
"cvvHint": "Find the code on the back of your card"
},
"errors": {
"cardnumber": "Incorrect card number",
"expiryDate": "Expired card",
"cvv": "Incorrect CVV/CVC"
}
}
}
Using the widget for card verification
The tokenization widget can be used to verify cards via the lookup method while simultaneously receiving card tokens.
How it works:
- For successful card verification and token creation, the payer needs to enter the lookup code. If the payer does not enter the code, the button to confirm the transaction will be inactive.
- If the payer enters an incorrect code, the
onErrormethod will be triggered through the callback function, with the messageAuthorization failed. If necessary, you can implement additional logic on your side based on this method. For example, you can display information about the unsuccessful card verification to the payer. - If the payer enters the correct code, this will initiate the transmission of the
onTokencallback with the results of the card data tokenization.